WordPress is an excellent platform for publishing accessible content on the Web. Using an accessibility-ready theme and the WYSIWYG editor, anyone can begin publishing accessible content using WordPress CMS.
This article will highlight techniques for publishing accessible content in WordPress using the Classic WYSIWYG editor (Classic Editor plugin). Many of the options described below are available in the Gutenberg editor, but we prefer the classic WordPress editor, as it gives you the greatest control over content formatting.
Use Headings to Structure your Pages
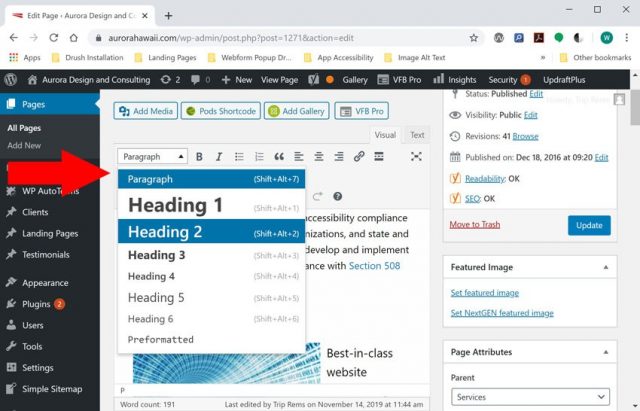
Headings are an excellent way to provide structure for your pages and are required for WCAG compliance (WCAG SC 2.4.6 – https://www.w3.org/TR/UNDERSTANDING-WCAG20/navigation-mechanisms-descriptive.html). Using the classic WYSIWYG editor, select the drop-down labeled “paragraph” and choose a heading level. Also, ensure that headings are nested correctly in your post content. Heading 2 should be used for subheadings of Heading 1, heading 3 for subheadings of Heading 2 and so on.
Use the Bullet and Numbered Lists Options to Format Lists
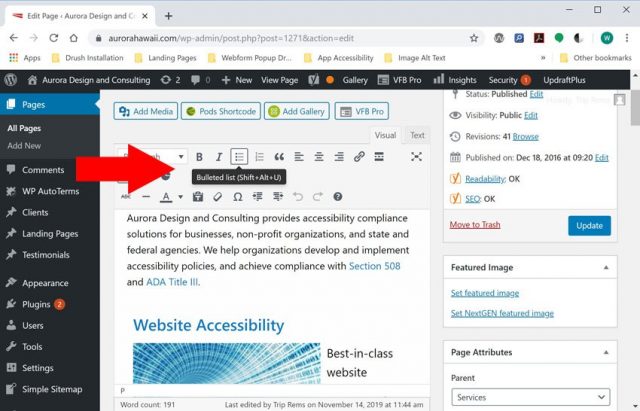
The WordPress WYSIWYG editor includes options to format paragraphs as Bullet or Numbered Lists. Using these options ensures that your lists include correct HTML markup for ordered (OL) and unordered lists (UL). Using correct formatting for lists is important for assistive technology users, and is a requirement for WCAG conformance (SC 1.3.1 – https://www.w3.org/WAI/WCAG21/Understanding/info-and-relationships.html).
Use Blockquotes for Quotations
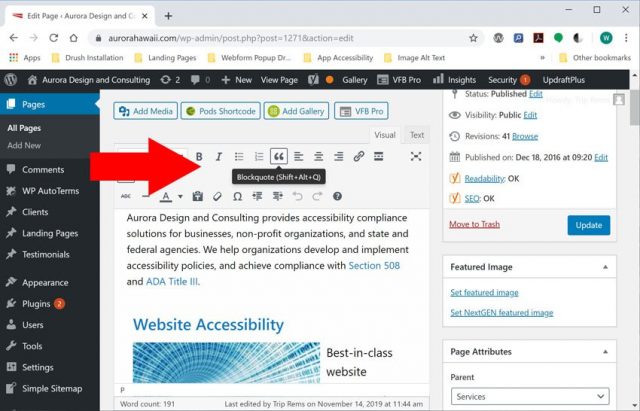
Blockquotes are used to markup quotations in HTML. The WordPress classic editor includes an option to easily format quotations using the HTML blockquote element. Using this element ensures that information about quotes or citations is presented to assistive technology users.
Use Correct Encodings for HTML Symbols
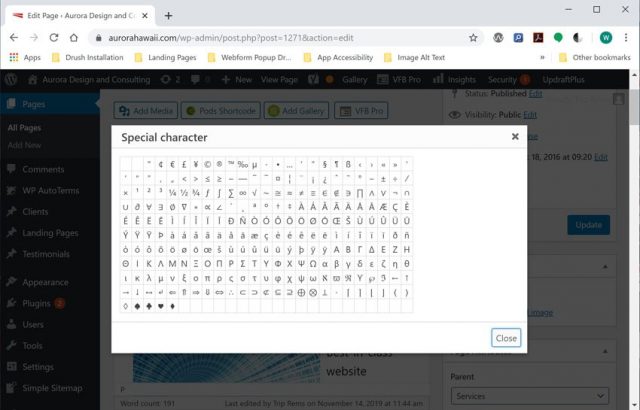
Using correct encodings for symbols is essential to ensure that your pages are parsed correctly by assistive technology devices. The classic editor in WordPress includes a symbol library which allows you to easily format symbols such as quotation marks, EM and EN dashes, and other symbols using the correct HTML encoding.
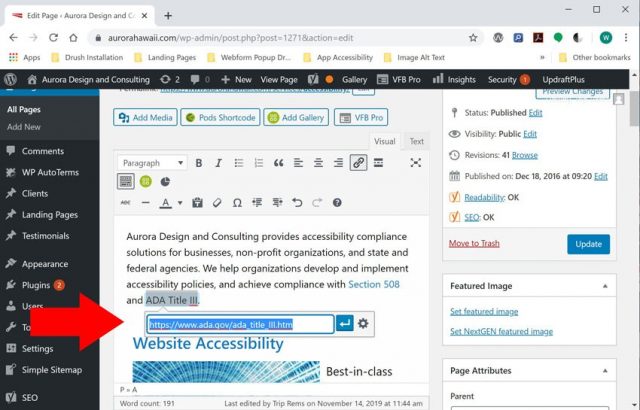
Use Descriptive Link Text
Ensure that link text in your posts and pages makes sense when read out-of-context. Avoid using ambiguous link text such as: Click Here, Learn more, etc. You can easily add links to your posts and pages by highlighting text in your page and selecting the “Link” icon in the WYSIWYG Editor (under the Visual tab).
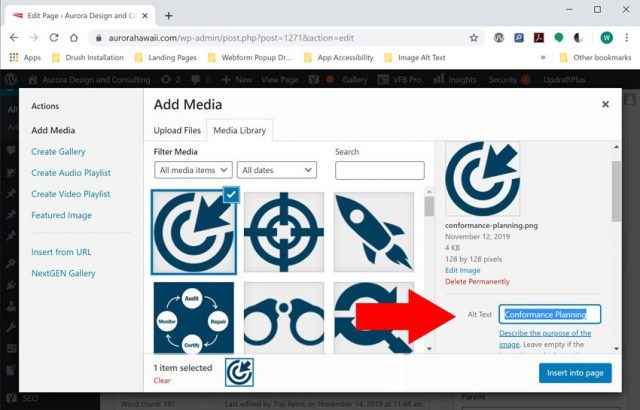
Add Alternate Text for Images in the Media Library
Alternate text descriptions provide assistive technology users with information about the content and context of images on the Web. WordPress includes options to allow users to add alternate text, captions, and descriptions for images uploaded to the Media Library. Adding alternate text for all images that convey information (non-decorative) is essential for accessibility and WCAG conformance (SC 1.1.1 – https://www.w3.org/TR/UNDERSTANDING-WCAG20/text-equiv-all.html ).
Conclusion
The WYSIWYG editor in WordPress includes all of the features required to begin publishing accessible content in WordPress. By using an accessibility-ready theme, and good publishing practices, you can publish content that is fully accessible for assistive technology users, and reach a wider audience.
Need Help?
Aurora provides training and support for publishing accessible content in WordPress. Check out our training solutions, and contact us for more information.