Why Manual Testing is Critical for Accessibility Compliance
Despite an increasing number of automated tools to evaluate websites for accessibility, manual accessibility testing is more important than ever for evaluating real world accessibility of websites. This is because many accessibility barriers can escape detection with automated accessibility scanners. Also, testing with assistive technology devices is the best way to get a real-world picture of accessibility, and to determine compatibility with common assistive technology devices including screen readers, braille displays, screen magnifiers, and other AT software/devices.
Also, manual tools can be used to:
- Evaluate the extent and impact of WCAG failures on website accessibility
- Identify accessibility improvements needed to ensure the best experience for assistive technology users
- Complete a conformance evaluation and make a conformance claim (aligns with W3C recommendations for evaluating websites for accessibility).
Strengths of Automated Accessibility Scanners
Automated tools are great for getting a mile-high view of website accessibility. They are also excellent tools for identifying programmatic errors that might impact accessibility such as missing alternate text, duplicate element IDs, empty buttons and links, and other errors. Premium automated tools (i.e. Siteimprove) also have the benefit of scanning larger selections of pages than might be impractical to test manually using assistive technology devices.
Here is a list of some free tools to identify HTML/CSS errors and WCAG 2.0 failures:
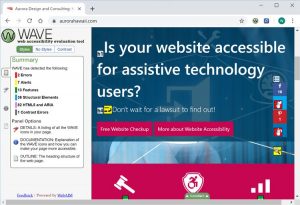
- Wave Accessibility Tool – Automated accessibility checker developed by Web-AIM.
- A11ygator – Automated accessibility checker.
- HTML Validators – automated HTML validation tool provided by the W3C.
- CSS Validator – automated CSS validation tool provided by the W3C.
Also, there are many premium tools to evaluate website accessibility conformance and to document WCAG failures. Siteimprove, SortSite and Compliance Sheriff allow users to scan a much larger selection of pages to identify WCAG failures.
Strengths of Manual Accessibility Testing
Manual testing involves testing websites with assistive technology devices to evaluate compatibility and identify any accessibility barriers. Manual accessibility testing is the best way to get a real-world picture of accessibility compliance, and to identify significant barriers for assistive technology users.
There is no replacement for real-world testing for accessibility compliance, and manual testing can identify many errors that automated tools might miss including:
Keyboard Accessibility problems – missing keyboard focus, forms and menus that do not work with a keyboard only, inaccessible dialogs, and other accessibility errors.
Contrast Errors – Automated tools are an excellent tool to identify potential contrast problems, but they have some inherent limitations. Automated tools like Wave’s contrast tool do not account for background images, text styling, and other effects that might impact the readability of text.
Error Reporting – problems with form field validation and error reporting can only be evaluated properly using assistive technology devices.
Here are some great free tools that we use for manual accessibility testing and evaluation:
- NVDA Screen Reader – Free screen reader developed by NVAccess (donations are strongly encouraged)
- Chrome Developer Tools – Developer tools for Google’s Chrome Web browser.
To effectively evaluate website accessibility with assistive technology devices, the W3C also recommends employing both expert AT users and people with disabilities to get a complete picture of accessibility.
Conclusion
Evaluating websites for accessibility requires both manual and automated testing to get a complete picture of accessibility.
Automated tools are an excellent choice for identifying programmatic errors that might impact accessibility, while manual testing is essential to evaluate compatibility of websites with assistive technology devices. Together, manual and automated testing can be used to evaluate website accessibility, and to verify and document accessibility compliance with the W3Cs Web Content Accessibility Guidelines.
Need help with your Website?
Check out our industry-leading audit and evaluation services, or contact us for a free consultation or quote.